Scenario: You already have a Contact Form on your website, which now you want to configure with CRM's webforms.
1. Get public id from Webform:
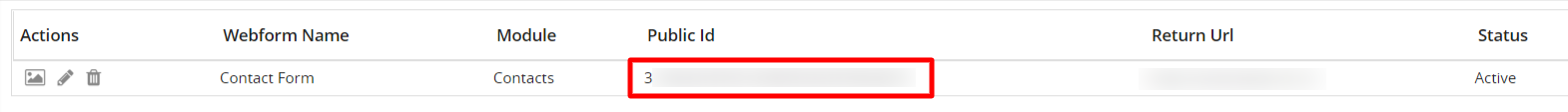
- Go to Main menu > CRM settings > Automation > Web-form
- Copy the Public Id
2. In your backend of Contact Form in the HTML code add the public id and URL encode enable in the form tag as mentioned below:
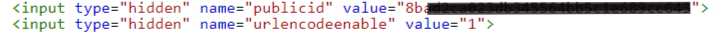
<input type="hidden" name="publicid" value="<value>">
<input type="hidden" name="urlencodeenable" value="<value>">

3. Replace the Website Parameters with the New Parameter which is of CRM Contact Form fields
To get CRM Webform field Parameter:
a) Go to Main menu > CRM settings > Automation > Web-form and Open Webform created for integration.
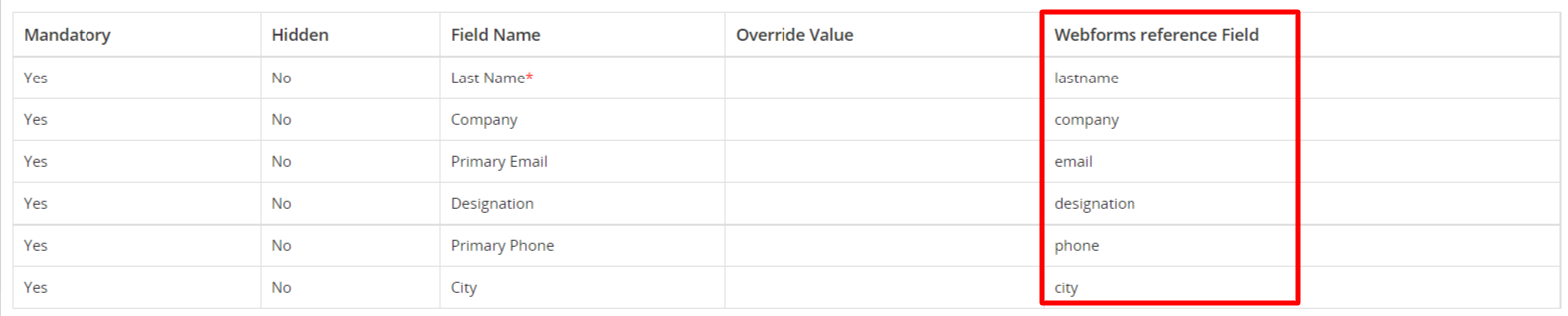
b) Scroll down to get the CRM Contacts Field parameters.
Go to your HTML code of the Website Contact Us Form and replace the websites field name parameter with the Webform Reference Fields parameter

Syntax:
- <input type="text" title="Last Name" name=<Webform Reference Field> placeholder="last Name" >
Example, for Last Name:
<input type="text" title="Last Name" name="lastname" placeholder="Last Name" >
Apply the same change in the name with all the parameters present in Contact Form with the Webform Reference parameters.
4. Change the form action link of Contact Page to Post URL mentioned below which is of Webform:
<form action="https://yourcompany.automatecrm.io/modules/Webforms/capture.php" method="post">
That's all folks!